RED TAB AUTOMATION
Redesigned mobile app that focuses on safeguarding field employees.
Public Safety Health and Environment
Red Tab is a feature of the Health and Safety application. It helps field employees to get emergency response information for all the facilities over the company’s network. Red Tab can be generated as a PDF or Excel. Several stakeholders have requested a redesign that incorporates a modern look for a mobile site with a much-streamlined process.
Goals:
Success metrics:
They wanted to redesign the application to align with the company’s branding.
The project aimed to automate the systematic updating of key personnel information and other sections, enabling users to efficiently add, remove, and delete key terminal personnel and other relevant data.
Update their mobile application based on the existing web application. This update will greatly benefit field employees by providing them with instant access to the emergency contact information of the key terminal personnel.
Customer satisfaction>=80.
User engagement or actionable.
Key terminal personnel
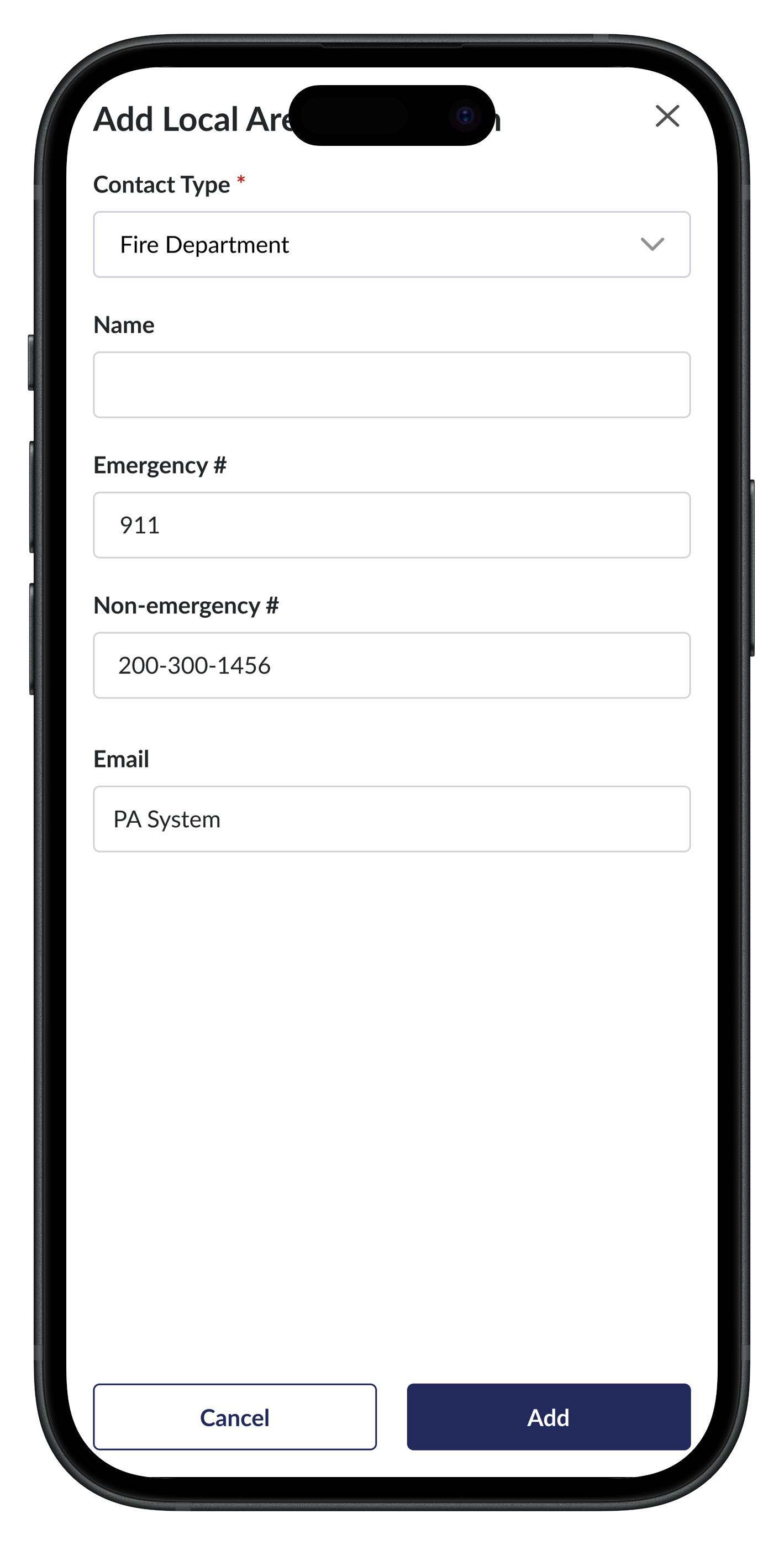
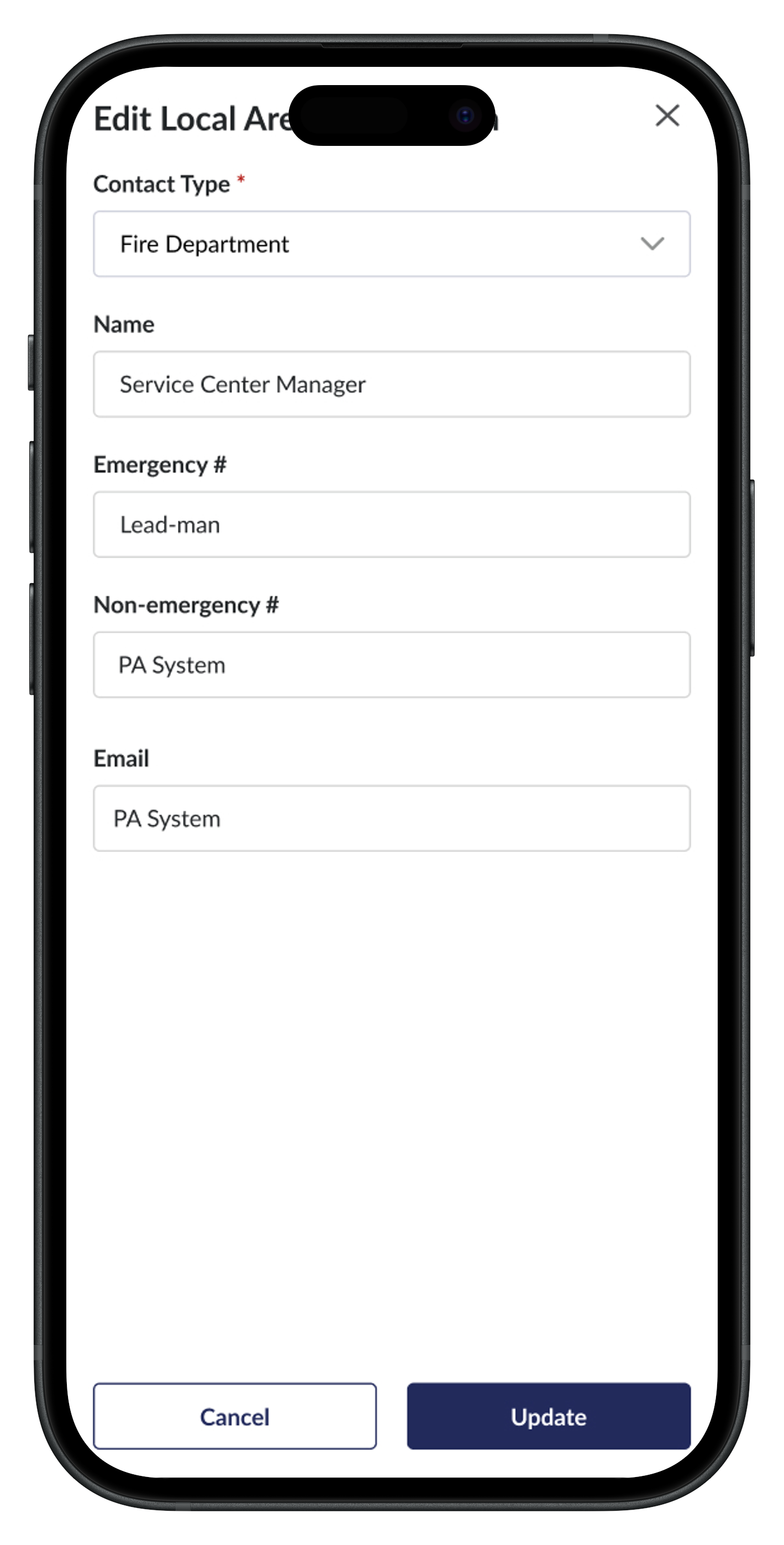
Local Area Notifications
Early Insights:
To gain a comprehensive understanding of the issues faced by existing users, I led the collaboration with other team members to conduct interviews with relevant stakeholders.
Engaged in discussions with the business, development and product teams to understand the pain points.
Streamlined the overall user experience by eliminating unnecessary data points that do not contribute to the user's needs or objectives.
Findings:
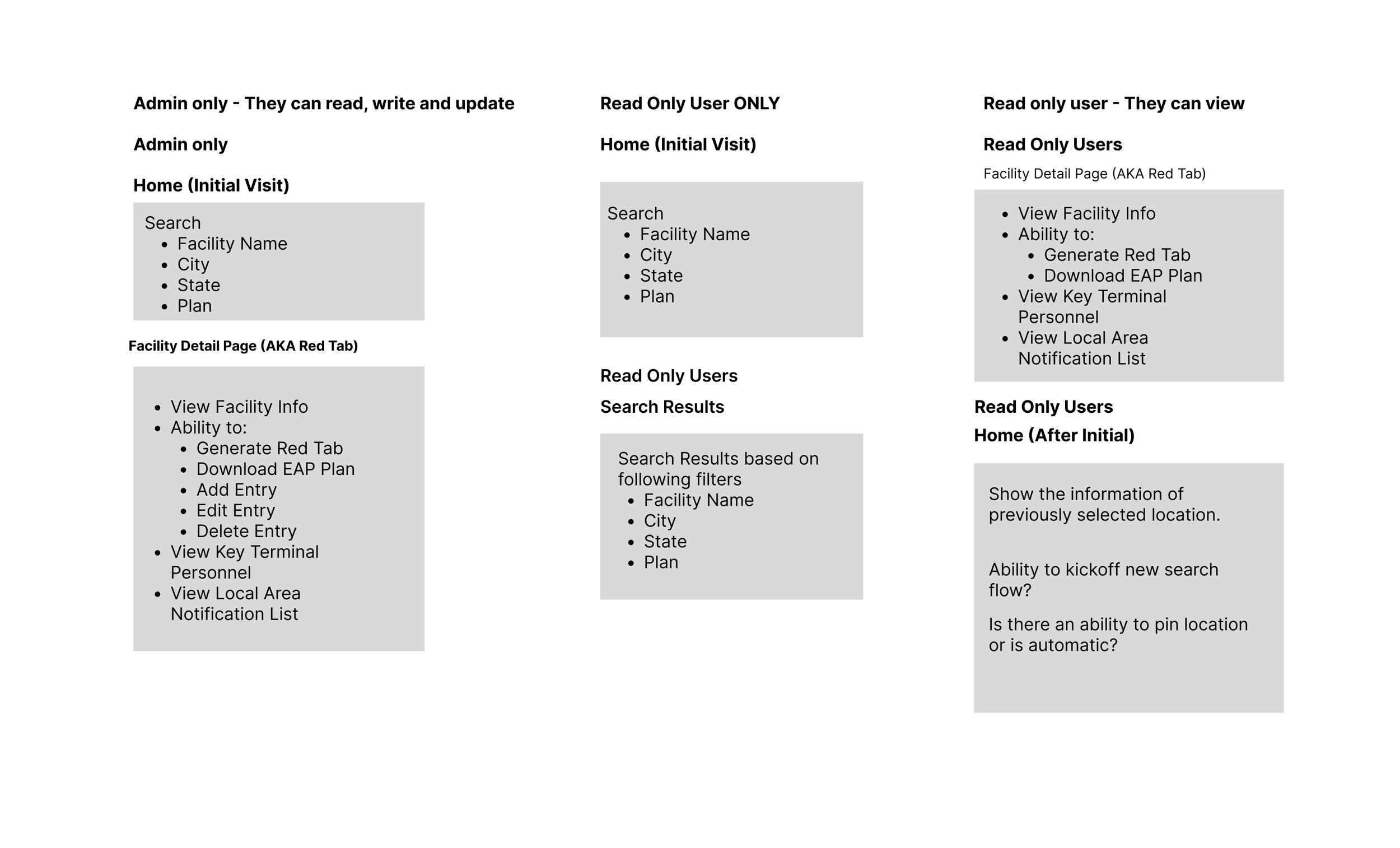
During the brainstorming session, it became apparent that there are two distinct user roles: an administrative user with editing privileges and a regular user who has view-only access to the information.
The UI components utilized were outdated, utilizing older versions that may no longer align with current standards.
We successfully incorporated an advanced search functionality allowing users to search based on city, state, facility, and plan, aligning with the goal of enhancing user convenience in the mobile application.
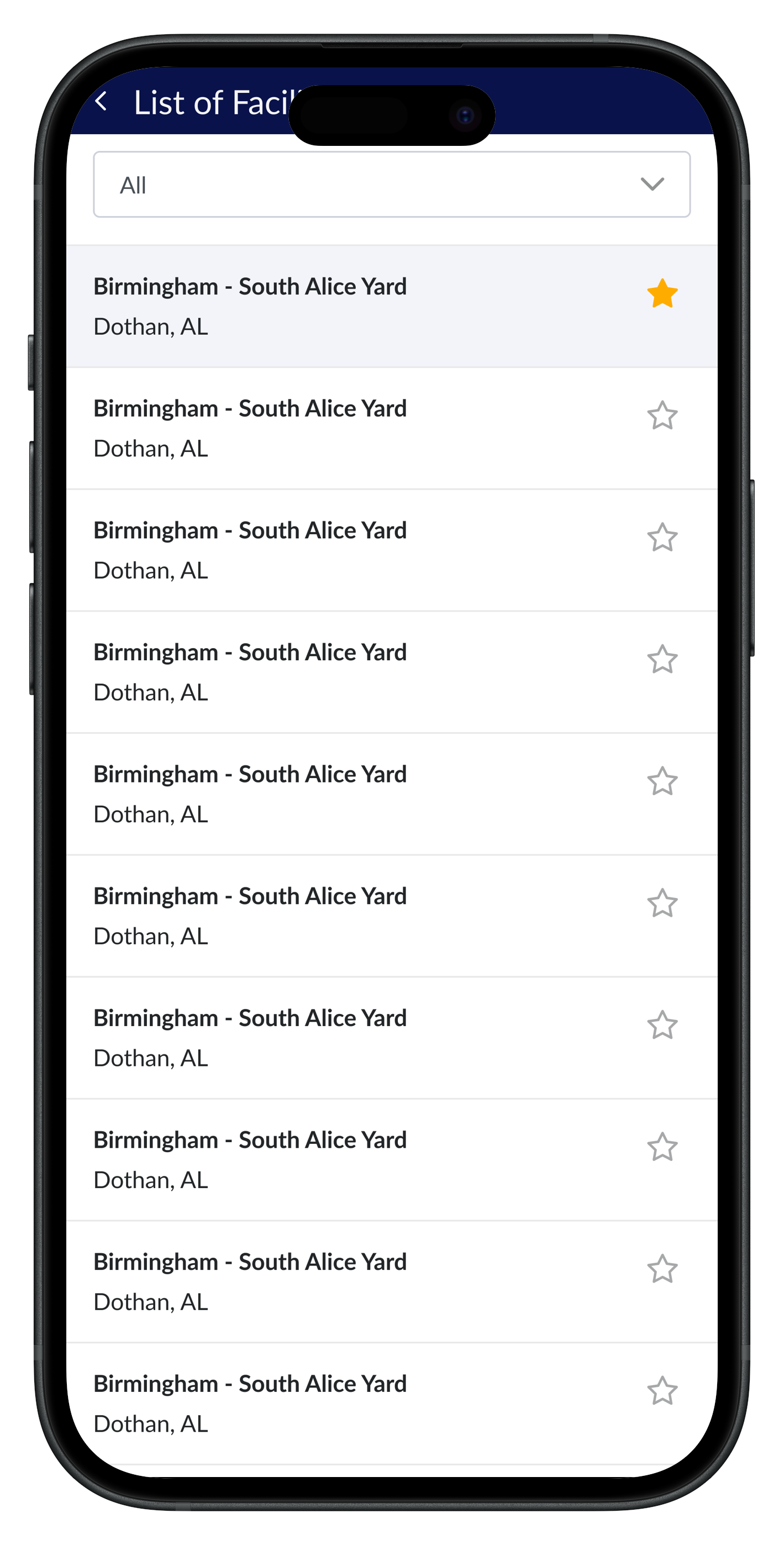
We implemented the desired feature in the mobile application design, enabling users to designate facility names as favorites for convenient access.
High-fidelity Mockups:
Challenges:
Homepage
List of Facilities
During the integration of the key terminal personnel search criteria into the application, we carefully evaluated the inclusion of ID and last name as specific attributes in the search filters. Through productive discussions with the team and developers, and factoring in technological constraints, I proposed and implemented a design that incorporates name and ID as crucial data points for efficient user identification. The developers welcomed and appreciated this idea and incorporated it into the final product.